
Again a fresh and beautiful inkscape tutorial for you. In this one we will play with colors, blur and little bit of gradient to create a Glorious Sunrise scene. Got this idea from the inkscape website splash page and decided to create a tutorial about this scene and share with you. We hope you would Like, Comment and Share it with people who are fond of graphic design.
So lets go for it.

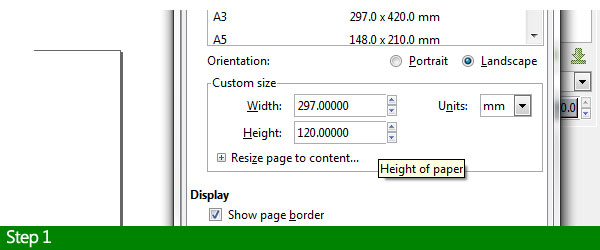
Step 1: Setting up the page.
Here we've just set up a brand new page with Land Scape orientation and width:297mm X height:120 mm.

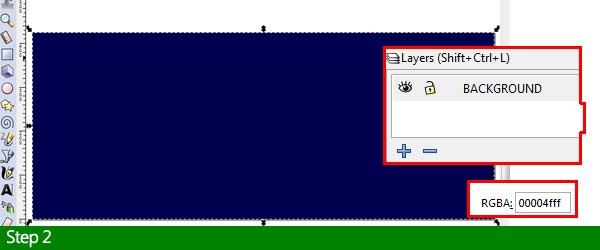
Step 2: Adding the background.
We simply added a dark blue background to the page. Its a simple rectangle object totally covering the page.

Step 3: Adding the landscape.
We created a new layer named LAND and added a simple rectangle black in color at the bottom covering approx. 1/3 of the page height.

Step 4: Creating the landscape waves.
As displayed in image above we converted this black rectangle from Object to path and added four nodes to the upper edge which are then converted to smooth nodes and moved up and down to create a wavy landscape shape.

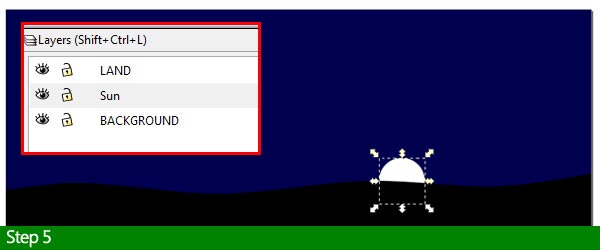
Step 5: Adding the Rising Sun.
New layer with name Sun added and a simple white sphere created with Alt+Ctrl pressed while drawing on canvas to constrain it to a perfect circular shape. You can make it a bit bigger if you want.

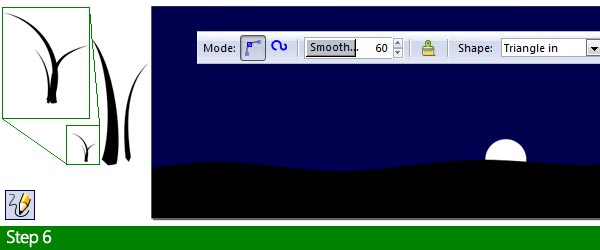
Step 6: Adding Grass to the landscape.
Using the Draw Freehand tool with given settings we have added few grass shapes. The first one is a group of three blades also shown with a zoomIn view. Just click and drag upwards to create the grass blade and use Edit paths by node tool to shape and curve them as desired.
The next two are seperate single blades. We have placed them in this way to make it easy to estimate their size in relation to the maximum document canvas we are working on. The dark blue background is our real document size.
Another image of grass blades guides how to make the bigger grass blade thicker by dragging the red node outside to the right.
Step 7: Spraying the grass objects over landscape.
First as shown above we have added three new layers named as I-SMALL GRASS II-MEDIUM GRASS & III- BIG GRASS. You can see there orders.
Now we have cut and moved the small grass object to the Small grass layer, then selecting it and spraying it over the landscape as shown with the spray settings displayed in the next image. We moved the grass object to the desired layer because you can't spray an object from one layer and spray it on to another layer in Inkscape.
Step 8: Adding medium size grass to landscape.
Cut and move the medium thin grass object to Medium grass layer and Spray it on the landscape with these settings. At any moment you can select any grass blade and flip it by Pressing H key and move or delete any unwanted one.
Step 9: Adding the Bigger grass blade.
No spray tool used here. We just moved the bigger blade to the Big grass layer and duplicated it three times. We placed them as desired and flipped them on horizontal axis using the H key .
Step 10: Adding a blur to grass.
Now apply simple blur of value=5 to each bigger grass blades individually selecting one at a time from the Fill & Stroke Palette.
Step 11: Creating Vivid Sun glow.
New layer Sun Glow added under Sun Layer and added a simple circle object with settings shown in the upper part of the image that automatically made it a semi-circle which we needed to create Sun glowing rays.
Step 12: Adding more colored Semi-Circles.
Here we have duplicated the yellow semicircle three more times and gradually increased each ones size using transform handles. We filled them with colors entering these color values in Fill & Stroke palette. Move them using lower selection one step to gradually place them in order as shown. The last blue Semi-circle has been widened to cover more space of the sky.
Step 13: Clipping the glow objects.
We created a red ractangle that occupies the complete canvas space on the Sun glow layer kept right on top of all the previously created semicircles.
This red rectangle will act as a clipping mask to keep the glow objects going out of the canvas area. Once placed properly over the glow objects, select all 4 glow shapes including the red mask and click Object >> Clip >> Set from the main menu and it will do the required job.
Step 15: Applying blur to Glow objects.
Select the glow objects, they would be grouped now and apply Blur with value of 8 from the Fill & Stroke Palette. Now it looks amazing han?
Step 16: Preparing the background Sky.
We hidden the glow objects for some time clicking the eye icon over the layers we want to hide. Now apply a linear gradient to the sky rectangle as shown. Hex color values are also shown for ease.
Step 17: Adding stars to the sky.
Create a small circle with size no more than 3X3 pixels on the background layer. Select it and click the Spray Objects Tool and spray it on the left side of background with the suggested spray tool settings. Add few stars.
Now look at the Glorious Sunrise
Just enable the Sun glow layer visibility by clicking the eye icon and see the beautiful sunrise. Does your looks better than ours. Thats great.
We hope you like our tutorials, Please Like share and comment as much as possible. Bring back people who are Lovers of art and Design.

















Post a Comment